Liebe Blog-Nutzerinnen und Nutzer,
 viele Web-Seiten binden bereits Social Media Buttons ein, wie z.B. „Gefällt mir“-Buttons von Facebook, „g+“ von Google+ oder „Tweet“ für Twitter. Dadurch vernetzen sich die Nutzerinnen und Nutzer von Socialen Netzwerken einfacher und schneller. Wir haben in den vergangenen Wochen mehrfach Anfragen von unseren Blogbetreibern bekommen, ob wir diese Buttons auch für das zentrale Blog-System freischalten können.
viele Web-Seiten binden bereits Social Media Buttons ein, wie z.B. „Gefällt mir“-Buttons von Facebook, „g+“ von Google+ oder „Tweet“ für Twitter. Dadurch vernetzen sich die Nutzerinnen und Nutzer von Socialen Netzwerken einfacher und schneller. Wir haben in den vergangenen Wochen mehrfach Anfragen von unseren Blogbetreibern bekommen, ob wir diese Buttons auch für das zentrale Blog-System freischalten können.
Allerdings können durch diese Buttons schon beim Aufruf der Seite personenbezogenen Daten an die Betreiber der Netzwerkplattformen übertragen werden, und zwar ohne, dass die Besucher der Seite dies mitbekommen oder steuern können. Details zu dieser Problematik erklärt der Artikel „Das Like-Problem“ auf dem Portal Heise.de.
Daher hat das Center für Digitale Systeme (CeDiS) eine „2-Klick-Lösung“ für das zentrale Blogsystem der Freien Universität Berlin implementiert, die auf das Prinzip von „Heise.de“ beruht. Mit Hilfe dieser Funktionalität kann man die Buttons der sozialen Netzwerken datenschutzkonform einbinden. Ihre Funktionen werden durch die Besucher der Seite gesteuert und nur bei „Bedarf“ aktiviert.
Anleitung
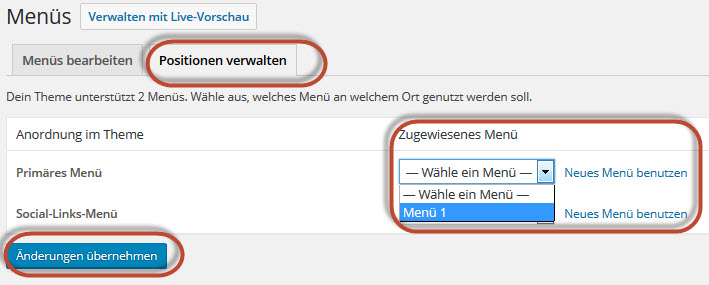
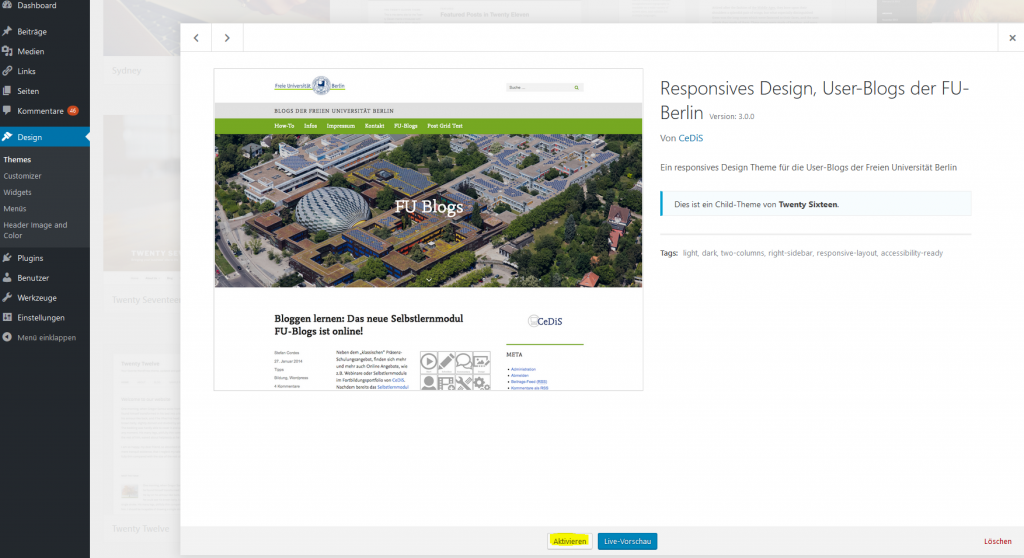
Die nachfolgende Schritt-für-Schritt Anleitung zeigt Ihnen mit Hilfe mehrerer Screenshots, wie Sie die 2-Klick-Lösung in Ihrem Blog einfügen können.
„Neue Funktion: 2 Klicks für Social Media Plugins“ weiterlesen