Today I’ve rewritten my GUI to make it even more flexible and to be able to show off some eye candy for the corporate presentation. My dynamic web application now delivers HTML-content but does not require even one line of HTML code (not even a real HTML-tag actually). But let me explain it in more detail this time.
Being working alone on a software project is truly demanding because besides designing databases, normalizing and implementing the back end methods to access them you also have to play around with the user interface.

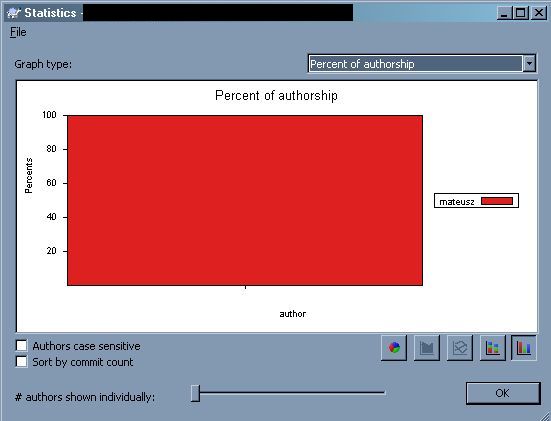
That’s a rare view for a git repository 😉
This is why I decided that I need some code clean-up and i totally got rid of all HTML-mark-ups. Having a Project where you still have to switch between SQL, PHP, JavaScript, CSS, and XML is still confusing enough (accidently starting to type away some PHP in a java segment and vice versa is one thing, having to use multiple debuggers, the other…).
Like I already described I’ve written a framework that allows me to generate the source data as raw or XML output. This is why i decided to exchange the data between the user session and server through ajax (i.e. XML-HTTP-Requests or short XHR). To explain this shortly imagine you load a basic welcome/dashboard site after the user logged in and every interaction with the website only generates requests for missing pieces of data which might be just one value like a boolean. It makes no sense to regenerate the whole website on the webserver, retransmit and rerender it in the browser, instead you just request the value and the server sends just this value you asked for. Your browser notifies the local JavaScript event listener upon arrival of the data and the script responds accordingly. That’s web 2.0 in a nutshell. Now imagine the user just wanted to edit a blog entry, you just send the changes since the last time the user saved his post and the server confirms the successful save with a XHR response. So your Script waits for it like this:
function unlockSite() {
if (xhr.readyState == 4) {
$(‚a‘).unbind(‚click‘);
return false;
}
}
Where “$(‚a‘).unbind (‚click‘);” is the command that changes ALL anchors on the current website to allow the user to leave the editor (because he just saved his work). If the user continues to write you can change the behaviour of every single link of the website by setting the click event of the <a href=… to warn the user before leaving his work unsaved with just one jQuery command $('a').click(function(){alert('no way dude! Save your work first')});
Changing something like that without just rewriting the DOM-objects matching ‚a‘ for HTML-anchor would mean either traversing all DOM-Elements manually with custom java scripts or even worse regenerating the website on the server with PHP or something similar plus retransferring/rerendering…
I hope you understand now why I like to generate whole web applications dynamically and applying properties like style sheets and so on only on WHAT i need WHEN I need it.
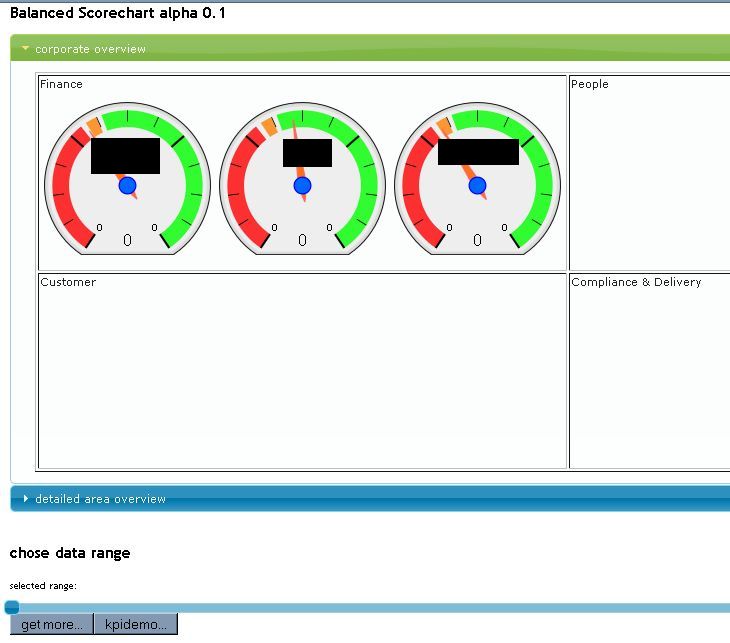
So something like this:

That’s the corporate Dashboard which has a detailed output triggered in the collapsed blue part of the accordion element which can be crated around h3 elements like this:
$(„#accordion“).accordion({ header: „h3“ });
As you can see lots of reinventing the wheel can be avoided when you focus on using current APIs like Jquery with its plugins for instance.
I hope this short description of what I do to get things done efficiently, gives you a rough idea of how good web applications have to be done(google and facebook are just two examples).
… Jonas I think Matze was not happy that we understood him so well in his last blogpost and now he had crashed us to bits with his overwhelmed knowledge, ‚cause I only understood about 33% of the informatics stuff he was talking about xD
Sure thing,
but it motivated me to read some stuff about databases last time 😀
I don’t want to get owned so fast.
(I think he still has not shown his finishing move)
Little question to Matze – Do you think that your work will keep you busy till the end or will you finish it within the next 2 weeks?